本篇介绍如何通过hexo将自己的个人博客部署到github上
准备
Node.js
在使用hexo之前,必须在本机安装node环境。node.js是服务器端的javascript,npm是node.js下的包管理器。从Node.js官网下载对应平台的安装程序,网速慢的同学可以移步国内镜像。
安装完成后,在windows环境下,打开命令提示符,输入node -v,会看到当前node版本
目前node的最新版本为8.11.1
网速较慢的可以安装淘宝npm镜像(cnpm),输入如下命令:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
Git
在window上安装Git,可以从Git官网直接下载安装程序,网速慢的可以移步国内镜像,然后按默认选项安装即可。
安装完后,在电脑的任何位置鼠标右键能够出现如下两个选择

就代表安装成功。安装成功后,还要进行配置,在命令行输入:
1 | git config --global user.name "Your Name" |
设置git上你的用户名和邮件,表示你这台机器上的所有Git仓库都会使用这个配置
Github
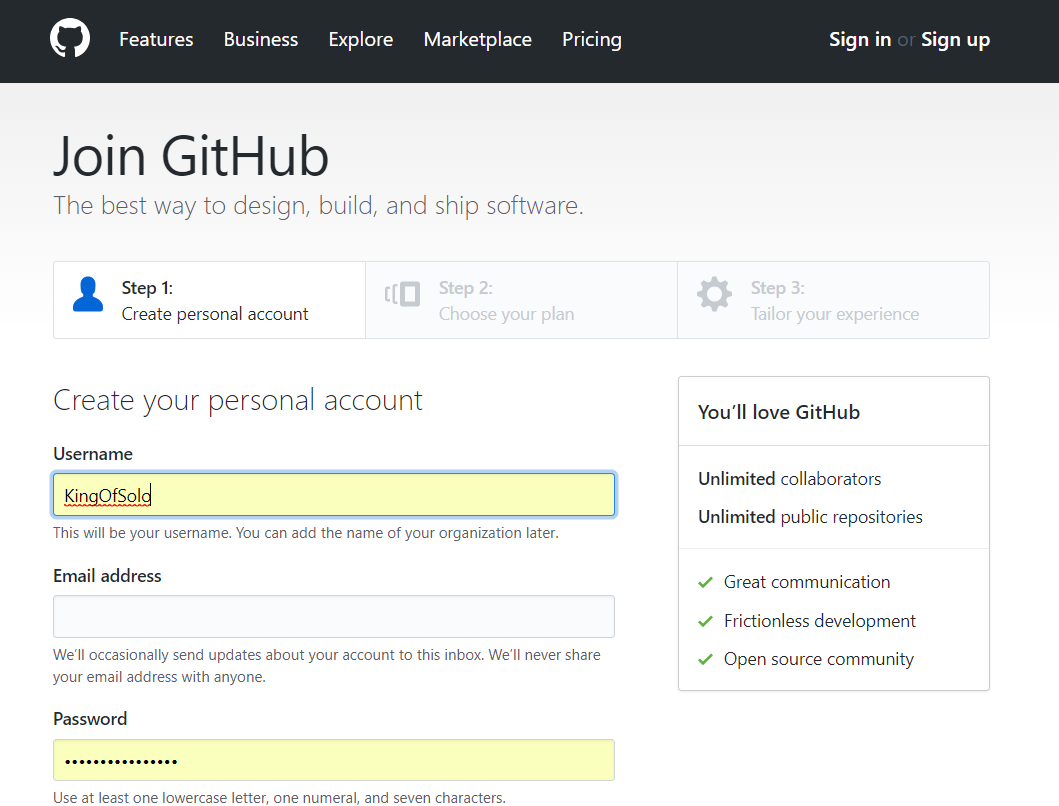
Github作为码农最大的”交友“和”装X“平台,你要想像大佬们一样优秀,就得拥有一个github账号,况且你还得将个人博客部署到github上。可前往官网注册。

新建项目
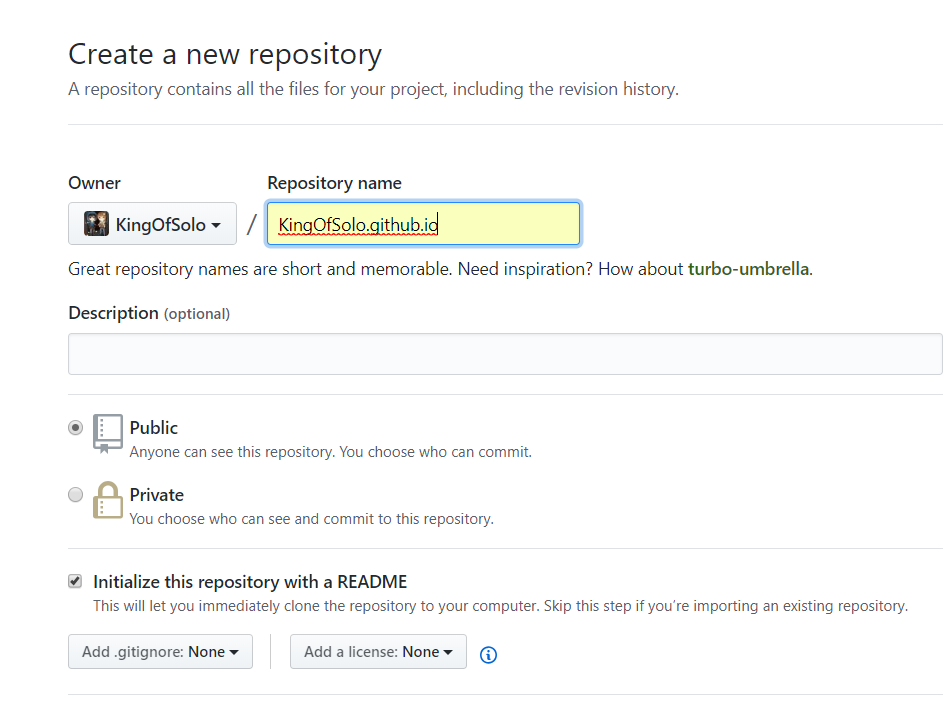
注册github账号后,新建一个github项目,项目名必须遵守格式:账户名.github.io,不然可能会带来很多麻烦。勾选Initialize this repository with a README。

安装Hexo
在合适的地方新建一个文件夹,比如F盘的blog文件夹。在该文件夹中鼠标右键打开git bash。
这时候要用到前面安装的npm包管理器来安装hexo,输入如下命令:
1 | npm install hexo -g |
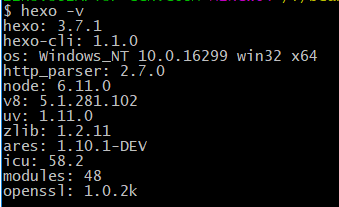
安装后,输入hexo -v检查hexo检查是否安装成功,会出现如下图:

再输入hexo init,初始化该文件夹,可能需要等待一会…
初始化完后,最后会出现Start blogging with Hexo
输入npm install,安装所需要的组件
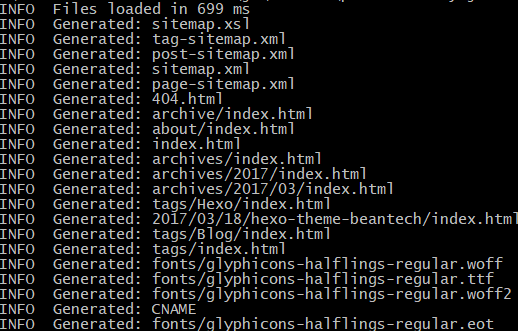
安装完后,输入hexo g,体验hexo

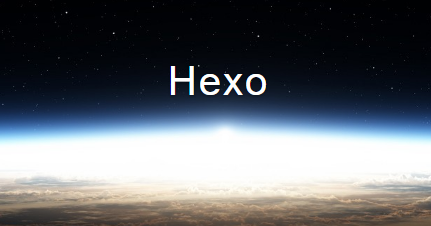
输入hexo s,开启服务器,访问localhost:4000,如果出现如下图就成功了

配置Deployment
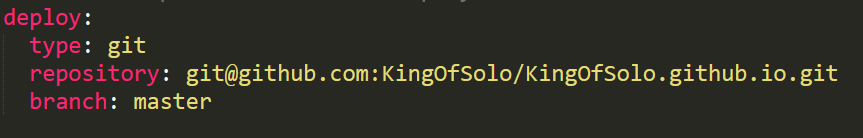
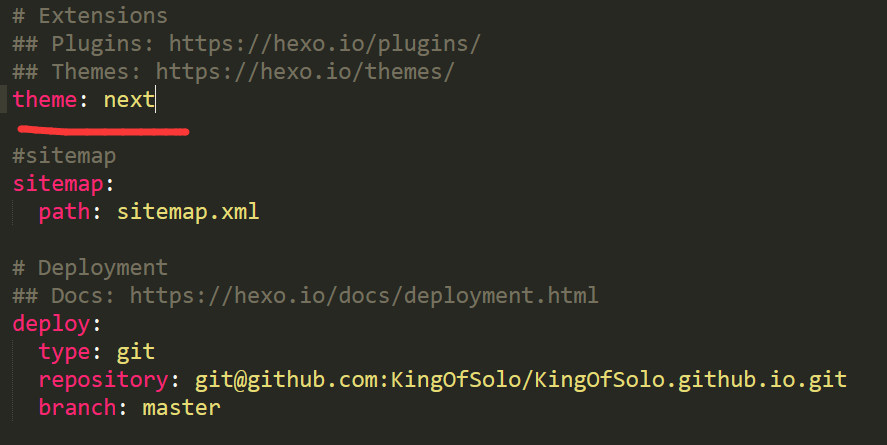
在文件夹中,找到config.yml文件,修改repo值(在文件的末尾)

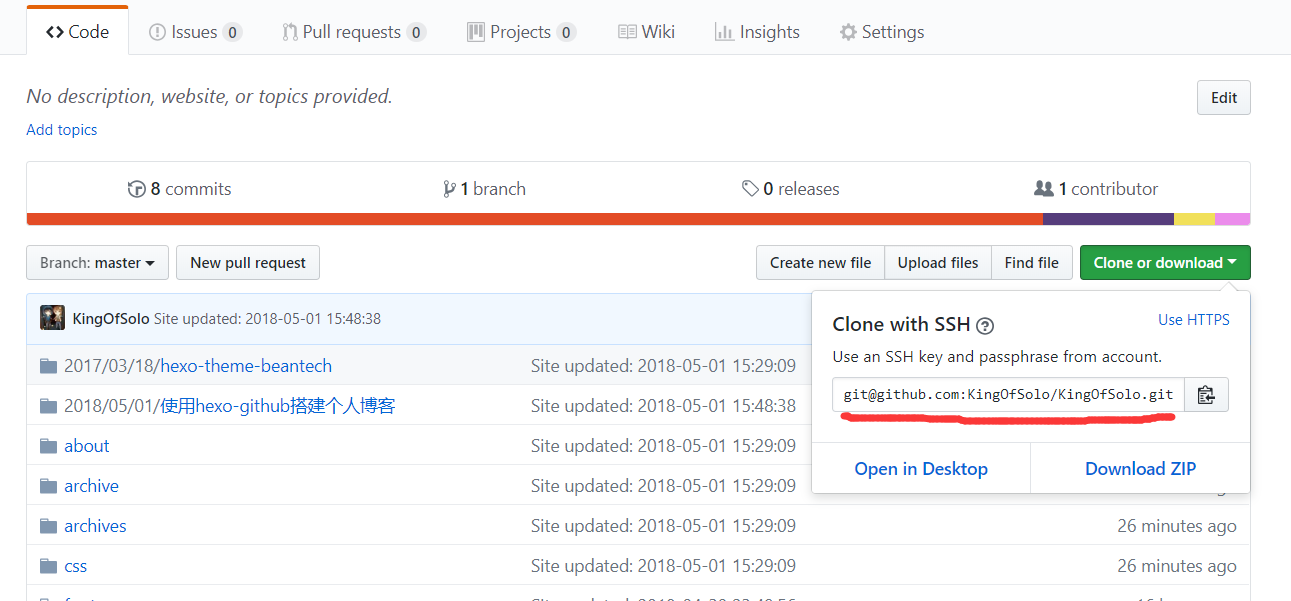
repository的值是你在github项目的ssh

若是https,记得切换成ssh
新建博客
输入命令:
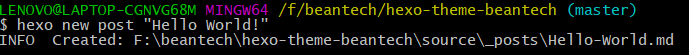
1 | hexo new post "博客名" |

这时候在文件夹posts目录下将会看到已经创建的文件

在生成以及部署之前,需要安装一个扩展:
1 | npm install hexo-deployer-git --save |
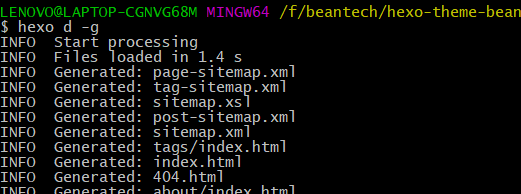
用markdown编辑好文章之后,使用如下命令部署到github上:
1 | hexo d -g |

部署成功后访问你的地址:http://用户名.github.io,那么就可以看到你的文章啦
主题
hexo为开发者提供了很多免费的主题,如果你觉得当前的博客主题不好看,可以通过hexo官网主题,或者可以看一下知乎下关于hexo主题的问题讨论
找到喜欢的主题之后,找到其github的地址,这里以Next主题为例。在项目文件夹中,鼠标右键选择git bash here,输入如下命令:
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
将主题clone到themes/next文件夹中。
在项目的根目录下,打开配置文件config.yml文件,修改主题为them:next

然后重新启动和部署项目:
1 | hexo s |
1 | hexo d -g |
访问地址你就可以看到更换的主题啦
主题相关的其他参数设置可以查看对应主题的说明或者文档